Slow sites are bad for business. You probably already knew that. However, did you know that having a website that takes longer than three seconds to load on mobile can result in losing 53% of your visitors?
Wait. What?
Yes, those statistics are terrifying but true. Google’s Mobile Page Speed study found that people browsing on mobile were more likely to bounce off the website the longer the page took to load. In a web fundamentals article, Google also writes that the ideal load time for a site is under five seconds. Of course, loading a site faster than that is excellent. However, five seconds is the bare minimum benchmark to ensure visitors don’t go looking elsewhere.
It doesn’t matter if you have the best content around—if your site is too slow, visitors will go looking for a faster alternative. You have a tiny window of time to get your content loaded and in front of readers. Well-written, thoughtful content will keep the readers around, but your first step is to get your readers there.
You can’t do that if 50% of them are bouncing off your site.
How do I know if my site is slow?
So, now that you are adequately paranoid about your site speed, what can you do about it?
First off, you need to evaluate your site. Luckily there are many different resources available to help you assess your site speed.
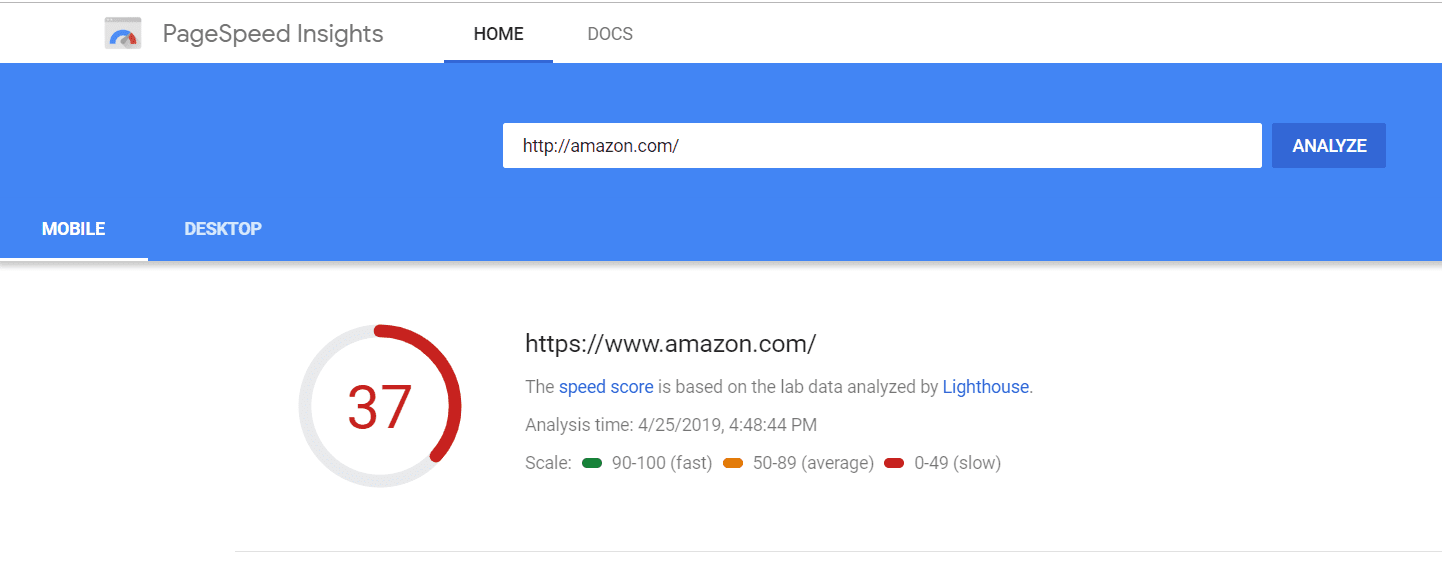
Google offers PageSpeed Insights, which will test your site and return a speed score. The higher the speed score, the faster your website is—the lower the score, the more work you have ahead of you. Google also has a nifty ranking system: green is good, orange is average, and red is slow.


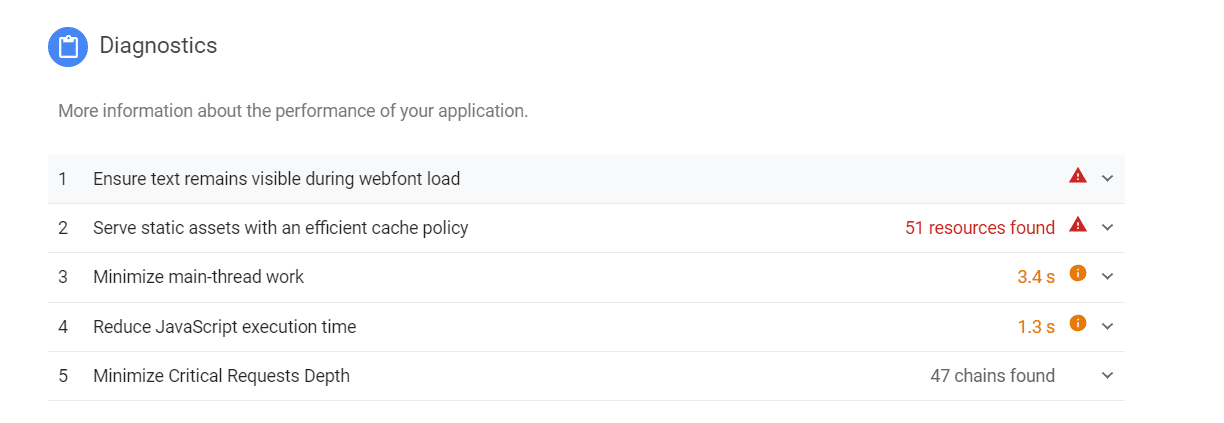
If you find your website lacking, you can scroll down to the Diagnostics section. This section shows you some of the things that are slowing down your site.
I want to make my site faster
You have assessed your website and fixed the major reported problems, but you still want your site to be faster. It’s an admirable goal. The quicker the site, the faster your product gets in front of the reader. The more readers, the more sales. Naturally, you want to speed things up.
So how do you do it? Well, every site is different, but here are a couple of tricks that will work on most websites.
Content Delivery Networks
Content Delivery Networks, or CDNs, are a way to deliver your content to readers. They will work with almost any type of site out there, whether you are using hand-coded HTML or a CMS like WordPress.
What is a CDN?
To understand how CDNs work, you need first to know how websites operate.
Websites are stored on servers. When a visitor accesses the website, their browser (e.g. Google Chrome, Firefox, etc.) will travel to the server and ask for the website information. The server will then send the data back, and the site will load. Because of the computer’s superior computational power, this all usually happens in the blink of an eye.

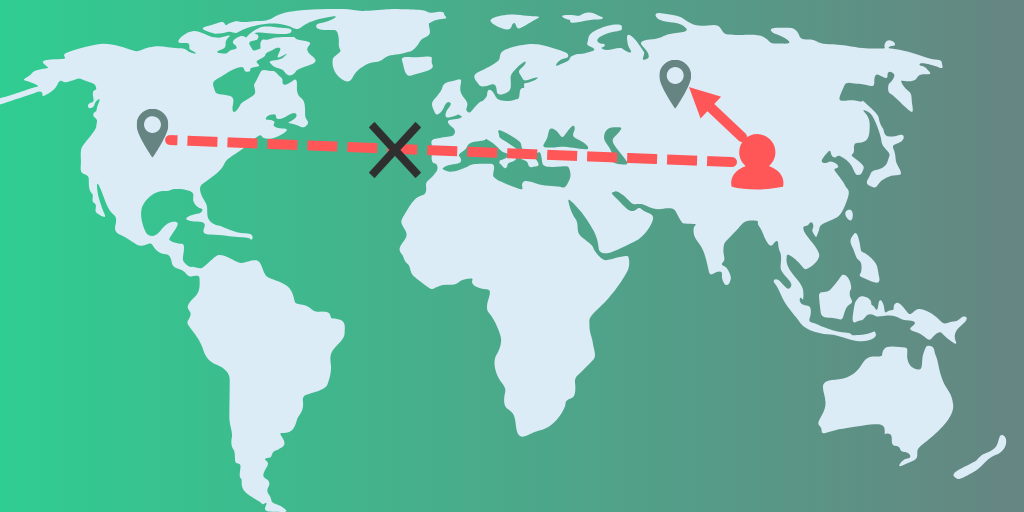
So, what to CDNs do? CDNs use a distributed network, meaning it uses a bunch of servers that are spread out over a vast geographical space. These servers are all connected and have access to the same data. Content using the CDN is shared between all these servers. When a visitor attempts to view your content, the CDN decides which server is closest to the visitor and then uses it to load the content.
Put simply, it’s just a matter of choosing the shortest path.

So, for example, if you are based in the US, but a reader in Asia accesses your content, the server closest to the user will return the information. This cuts down on the time it would take for the user’s browser to send the request and the server in the US to send the information back.
You wouldn’t travel for two hours to go to a store when there is a similar store only twenty minutes away. It’s the same concept.
Choosing a CDN
There are many CDNs out there with a variety of specialties and compatibilities. Finding one, like most things, will depend on a variety of factors. However, here are two significant factors to consider:
Geographical location of CDN servers
For example, if your audience is mostly in South America, you want a CDN that has many servers in South America.
Billing methods
Rates and billing policies will vary by provider. Some CDNs are billed monthly based on the amount of bandwidth your CDN used, and others charge a flat fee. Choose a CDN provider with a price and policy that works best for your site.
If your site is prone to spikes in traffic, you may want to opt for CDN with the flat fee. On the other hand, if your site has very steady, low amounts of traffic, a plan based on bandwidth might be more cost efficient.
Compression
If you want to speed things up, considering making your site smaller. No, I don’t mean remove content. I mean compression. Compressing your website and images reduces their size, thus making them quicker to load. You may be familiar with this concept if you ever tried to attach and send photos in an email (and sat waiting for an hour while it tried to send a too-large attachment).
There are a lot of great resources out there to help you compress website parts, but we’ll cover two main compression options here: images and webpages.
Compressing Images
This one is pretty simple. There are many fantastic image compressors out there for free! All you have to do is find a compressor you like, upload the image, and let the compressor do the work. Some compressors even offer a “lossless” option, which keeps the image looking pristine.
While it may not seem like much, image compression can really make an impact on load times, especially on image-intensive websites.
Compressing Webpages (Using Gzip)
Not only does compression speed up your site, but it may also reduce the amount of bandwidth you use. Cool, right?
Do you know what is also cool? Gzip. It’s an open source software utility that compresses and decompresses content. You can use it on your webpages to reduce their size. Gzip can be added on a variety of website types, though installation may vary based on your web hosting server and whether you are using a CMS like WordPress.
If you are interested in setting up Gzip on your website, check out Pingdom’s article about Gzip installation.
Use Redirects Sparingly
Redirects are great. They help route traffic, save our SEO, and keep things running smoothly. However, like all good things, having too many can have an adverse effect.
Too many redirects can not only slow down your website, but it can also cause your webpage to timeout. Because of this, we recommend not chaining together more than three redirects. However keep in mind that, while three redirects is acceptable, every redirect adds more load time. The fewer redirects there are, the quicker the connection between your site and your visitor can be made.
Minify Your Files

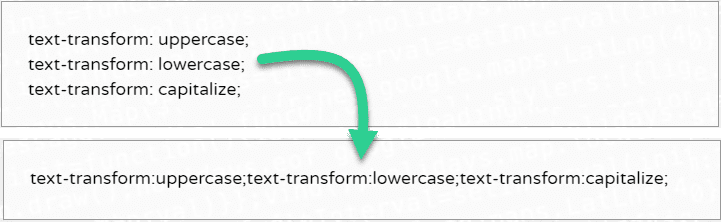
Minifying refers to the process of removing whitespace from your Javascript and CSS files. While this may not seem like much, if the file is large enough, it can make a dent in the amount of space the file takes up.
The less the website has to load for visitors, the faster it will be. You could manually remove the white space from your files, but who has time for that? We recommend using an automatic “minifier” that will remove the white space for you. Here are a few we found:
Go Forth and Conquer
You’ve taken the first steps toward speeding up your site and keeping your readers.
Keep in mind that no amount of site speed will take the place of a well-written piece of content. However, a speedy site might be the key to drawing in a bigger audience and getting those readers to your content.
The next step, after securing your site speed, is investing in your content. Not sure where to start? Audience Ops can help. Set up a free consultation.